Best Info About How To Change Bar Chart From Horizontal Vertical Scale Of Axis In Excel

To solve this we will make the chart responsive based on screen size.
How to change bar chart from horizontal to vertical. The vertical line starts in half of value. Next, you have to add the vertical axis with the groups. If i do not remove boundarygap, then yaxis starts in middle of values.
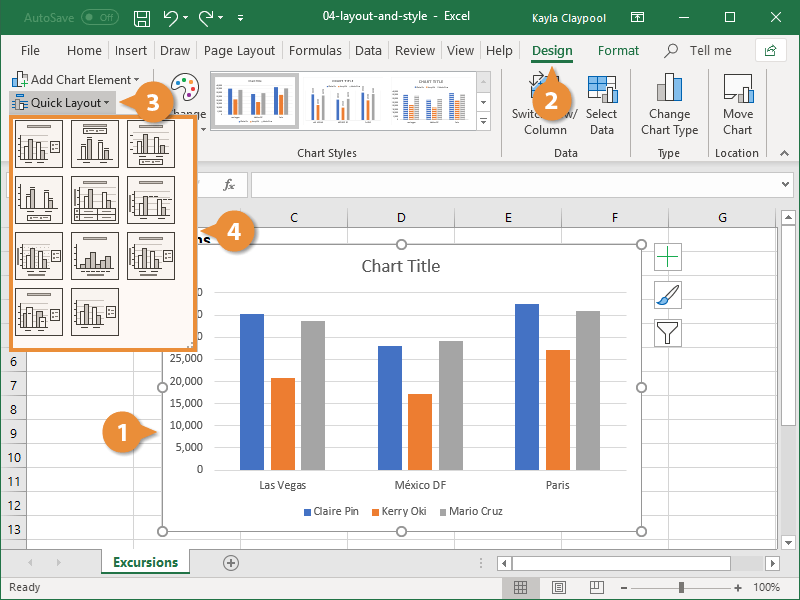
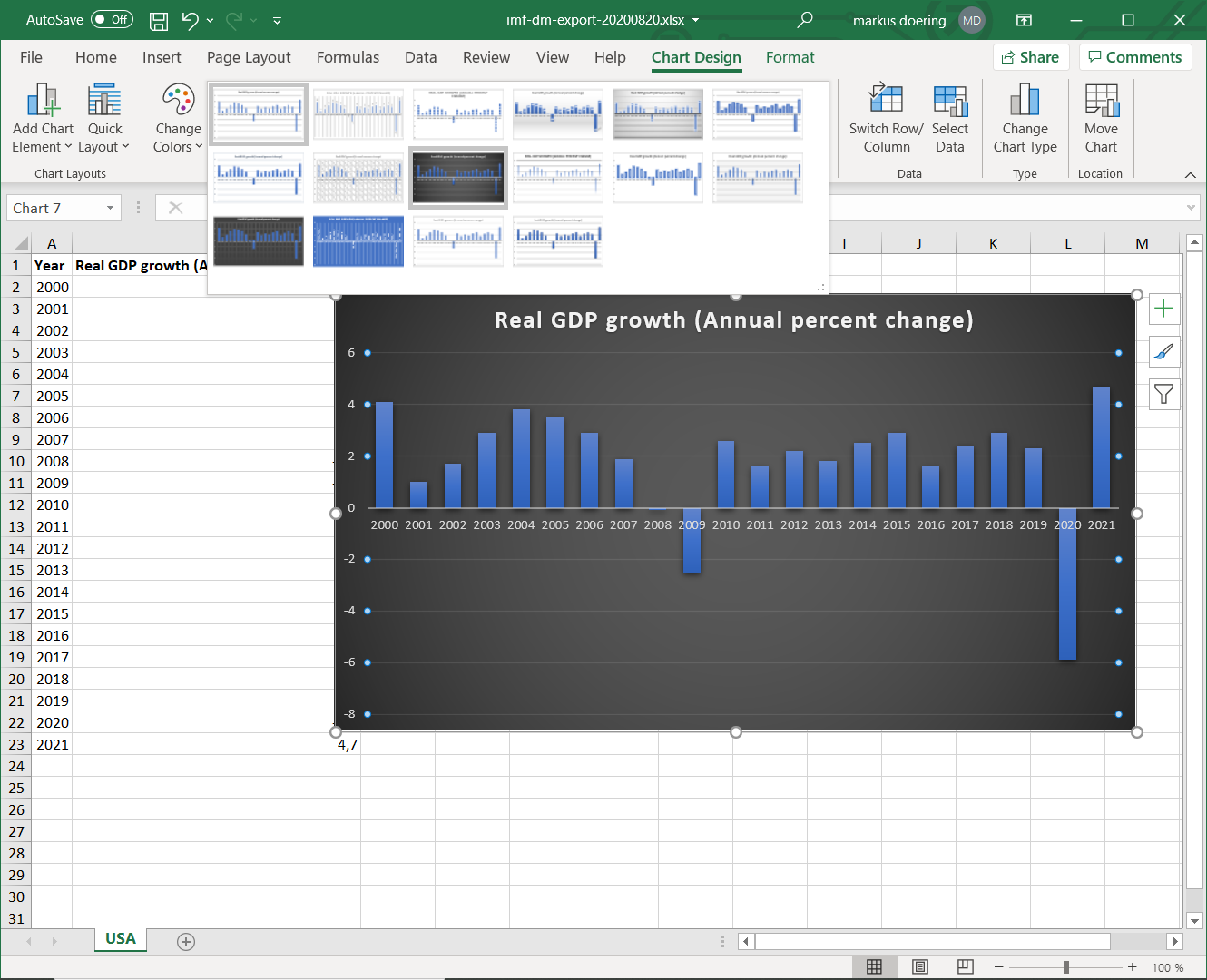
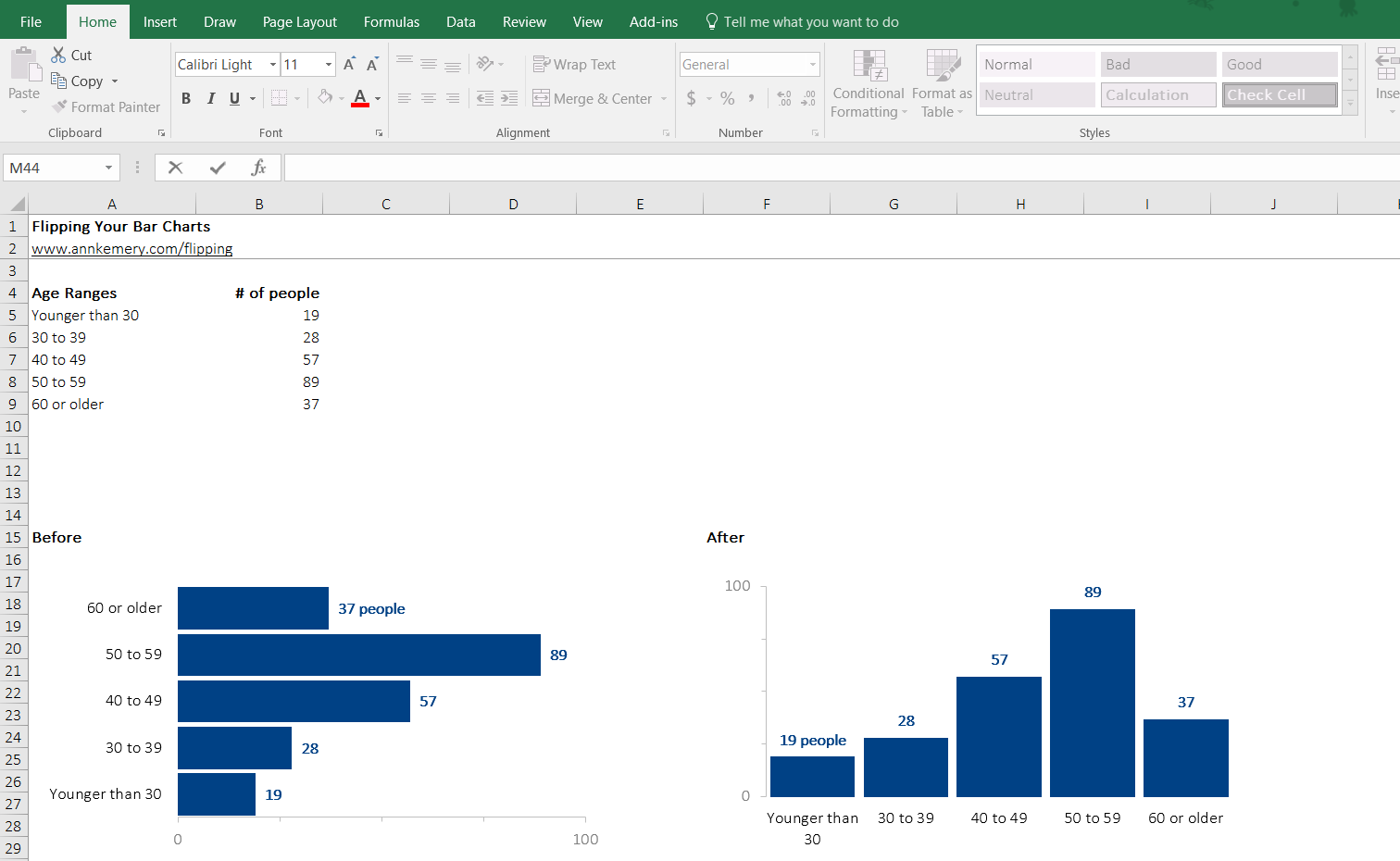
A bar chart (or a bar graph) is one of the easiest ways to present your data in excel, where horizontal bars are used to compare data values. First, you must identify the categories or groups and their corresponding values to insert a bar chart. Instead of starting from the bottom of the chart, the bars will.
As for the switch row/column button [also in the switch plot control in the data group of the charts tab of the ribbon], the only time i've seen it dimmed is if insufficient/inaccurate data is in the dialog. Numbers for horizontal axis are in column b (84.91 and 86.91) When i add these value measures at the end of the table, the bar charts are being shown horizontally and i would like these to be vertical.
I would like to set up a vertical bar chart in excel with the following format: Var mychart = new google.visualization.columnchart(document.queryselector('#chart_div')); A horizontal bar chart is a variation on a vertical bar chart.
Vertical axis ranges from 0 to 100: Const data = { labels: Vertical bar charts are called column's in highchart.
Use horizontal bar charts to display nominal variables like favorite ice cream flavors or employment settings. In a vertical chart, these labels might overlap, and would need to be rotated or shifted to remain legible; To make it horizontal, you should use horizontalbar component instead of bar component.
Functionally, only two changes are needed: Var mychart = new google.visualization.barchart(document.queryselector('#chart_div')); If you want to have vertical bars, you need to change your chart type from barchart to columnchart, eg:
Just in case you did want to stick with vega, here is a diff showing one way to update the spec to achieve the change that you are trying to accomplish. 'column' //was 'bar' previously` see example here: I am trying to get bar chart as horizontal with vertical line.
Const = { count:, min: Bars plot horizontally, columns plot vertically. Means the vertical axis header words should go horizontal as well as the bars.
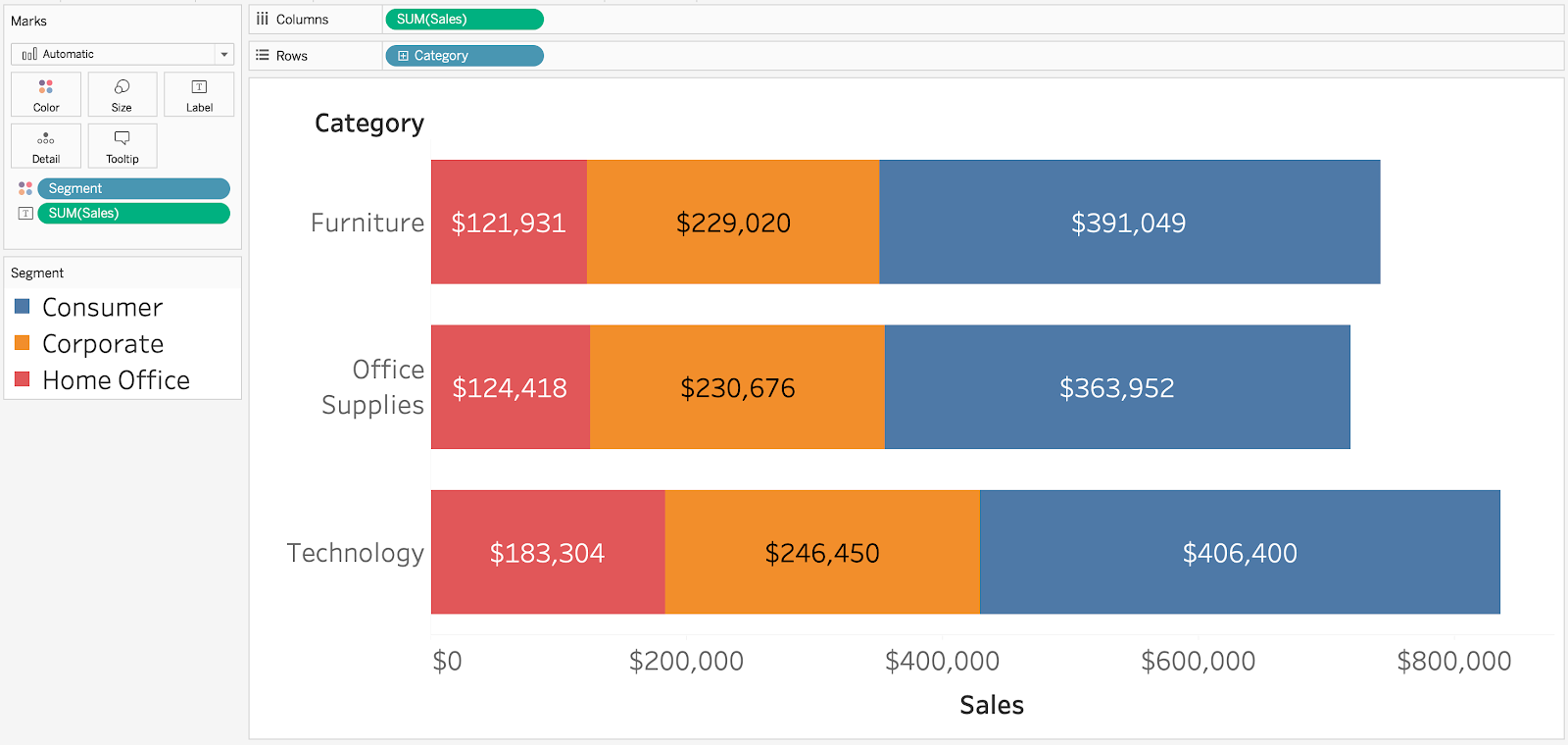
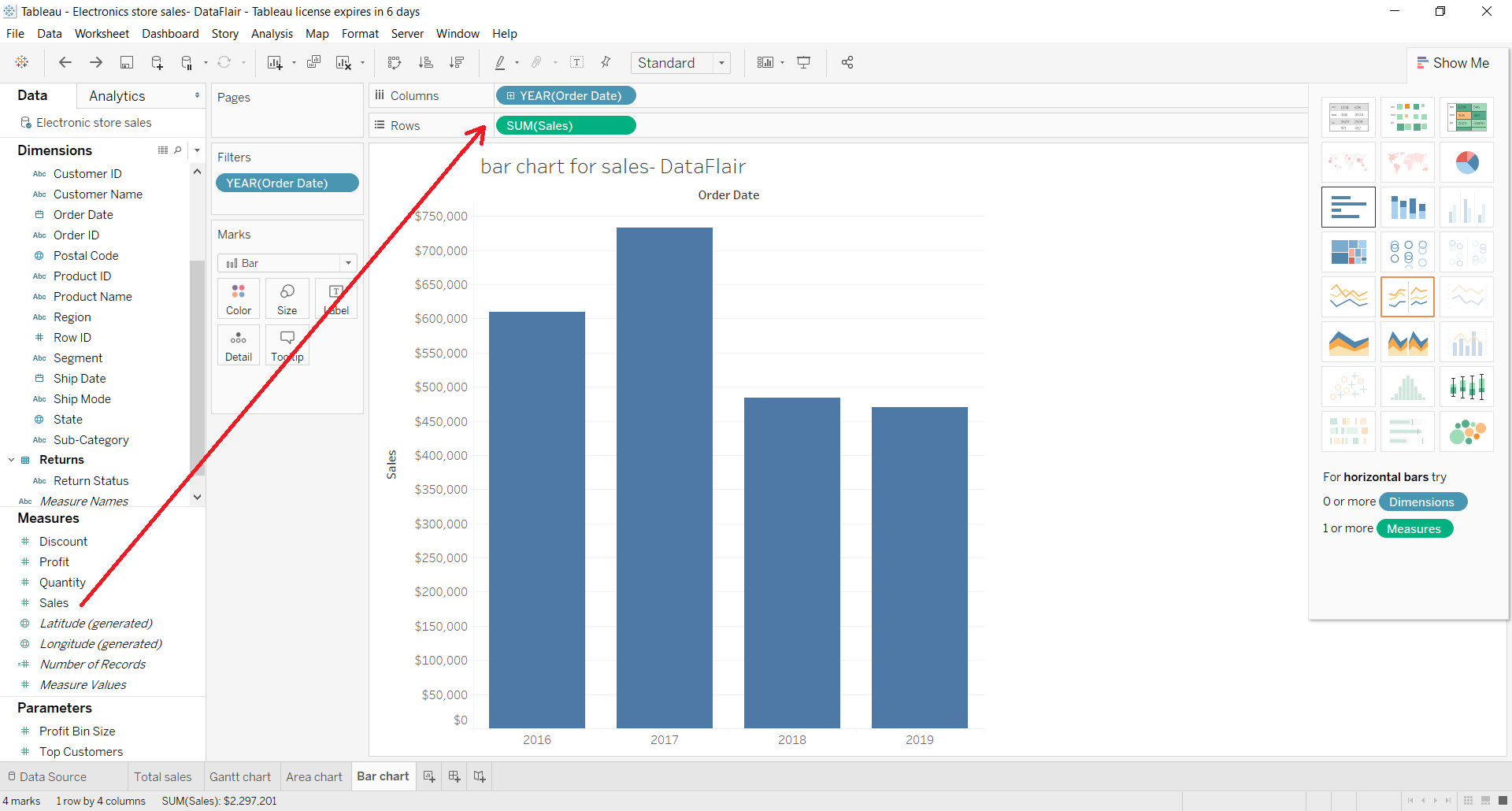
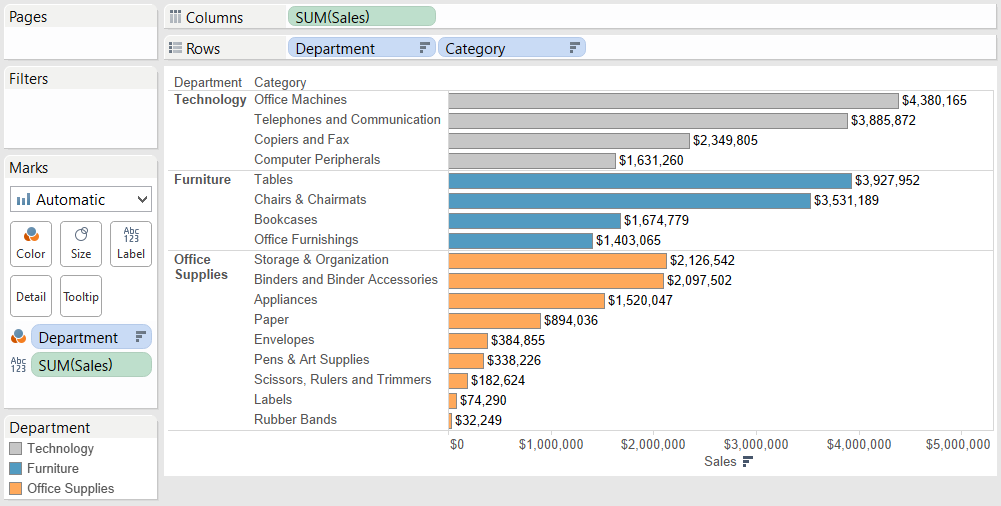
Here's how to make and format bar charts in microsoft excel. How to switch between horizontal and vertical bar chart in tableau. Select the horizontal option to display the time line on the vertical axis and the metrics on the horizontal axis.