Ace Info About What Is Highcharts Built On Excel Line Graph Over Time

Based on svg technology, highcharts is a modern charting library with fallbacks for older browsers, making its compatibility strong.
What is highcharts built on. The best way to get a ballpark timeframe for your. Highcharts is a comprehensive charting solution. Highcharts, the core library of our product suite, is a pure javascript charting library based on svg that makes it easy for developers to create responsive, interactive and.
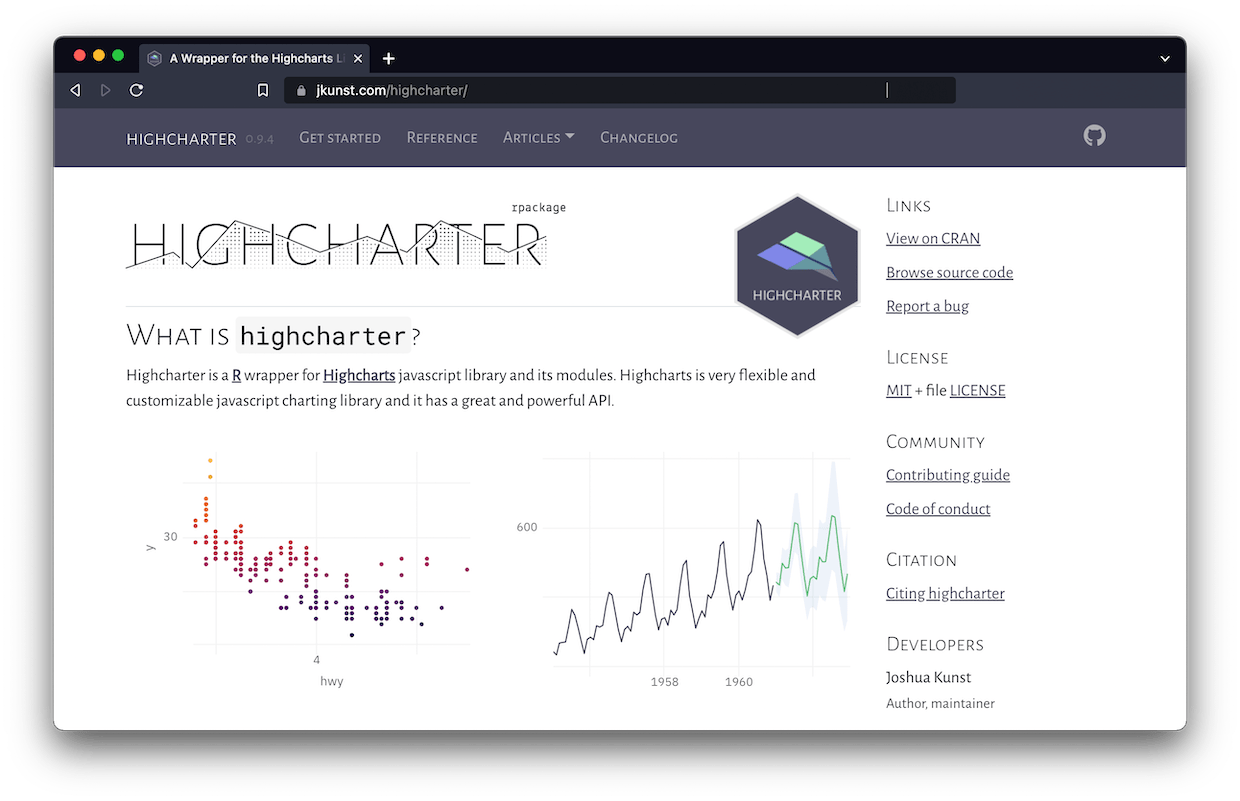
Highcharts core for python is the python wrapper for highcharts core, the foundation of the highcharts data visualization suite. Check out the highcharts tutorial to learn how to create compelling and effective interactive charts with highcharts, highcharts stock, highcharts maps, and highcharts gantt. Highcharts and recharts are two popular javascript libraries used for data visualization on websites.
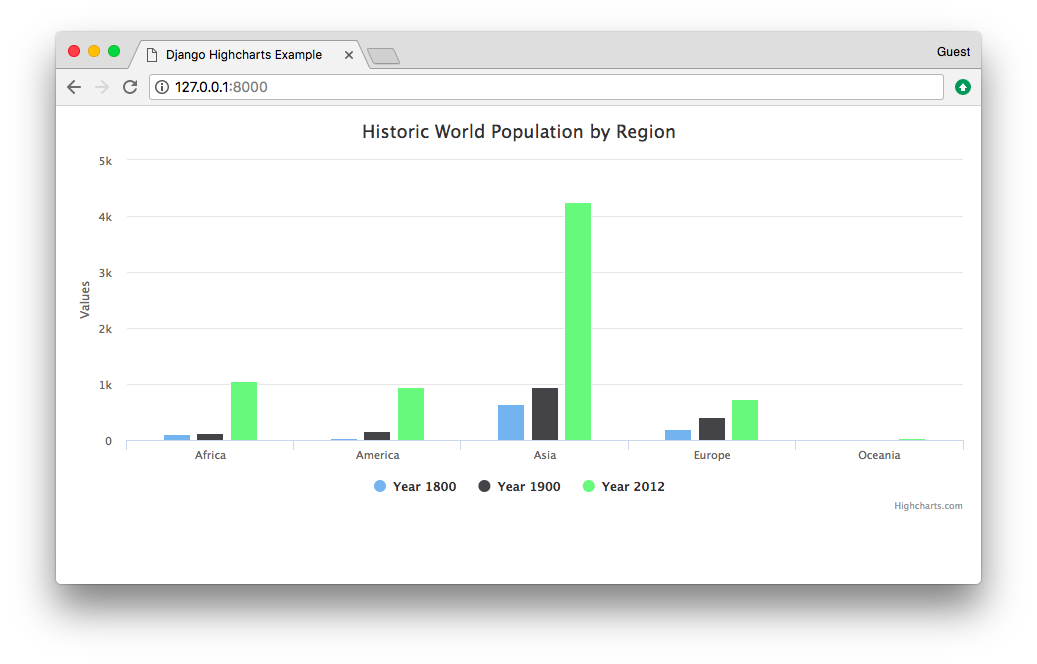
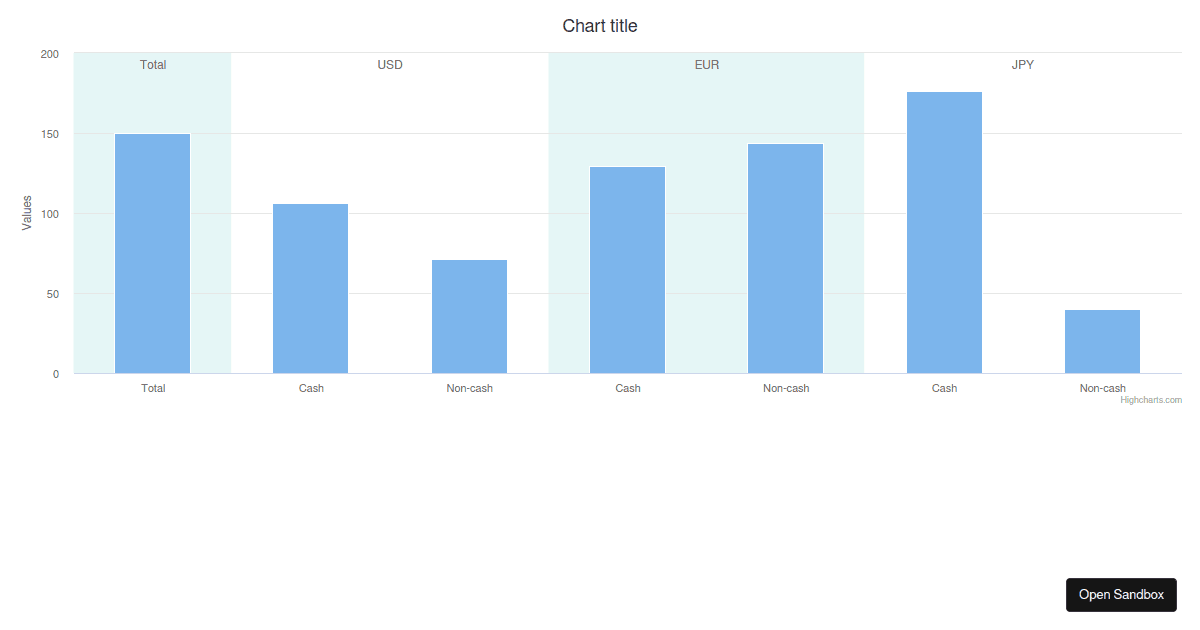
Highcharts is a comprehensive charting. We will start off by creating a simple bar chart. Add a div in your webpage.
36 rows highcharts js is a javascript charting library based on svg and some canvas/webgl. Highcharts maps is a powerful javascript data visualization library that enables you to design rich, beautiful, and highly interactive data visualizations of. With highcharts version 11 users can enjoy a more vivid default color palette, new flow map features, tree graph series, pictorial series, improved rounded corners, and a range.
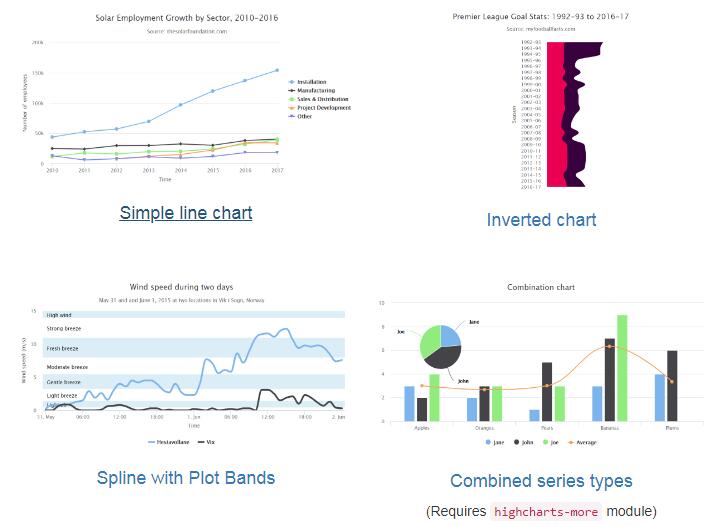
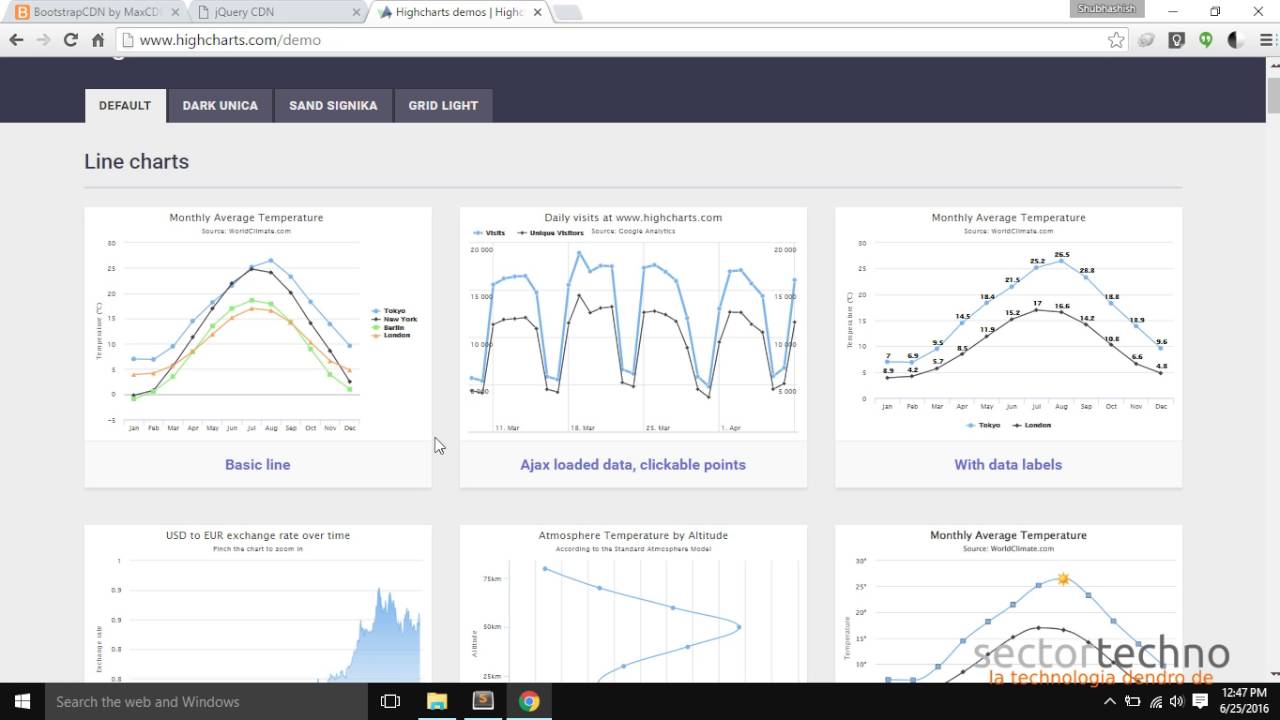
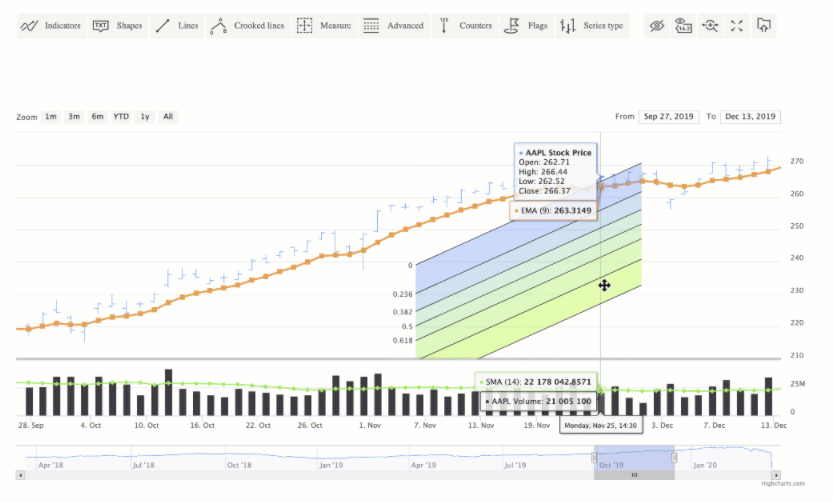
Includes all standard chart types and more. The legend contains an interactive overview over chart items, usually individual series or points depending on the series type. Create stock or general timeline charts.
As a generic javascript library,. Create interactive data visualization for web and mobile projects with highcharts core, highcharts stock, highcharts maps, highcharts dashboards, and highcharts gantt,. Highcharts to create the chart types like.
While they both serve the same purpose, there are several key differences. The timeframe for completing a custom project depends on your project scope, technology stack, workflow complexity and more. With highcharts included in your webpage you are ready to create your first chart.
Libraries are divided into four main branches: Let’s dive into the products to understand what they can offer you: