Spectacular Tips About Chartjs Axis Color Tableau Area Chart Stacked

1 in chart.js there is a configuration for cartesian axes, as per the docs.
Chartjs axis color. To improve readability, i'd like to color coordinate the chart & scale data. I have tried 'scalefontcolor' but it. Here we will give you detail about set axis label.
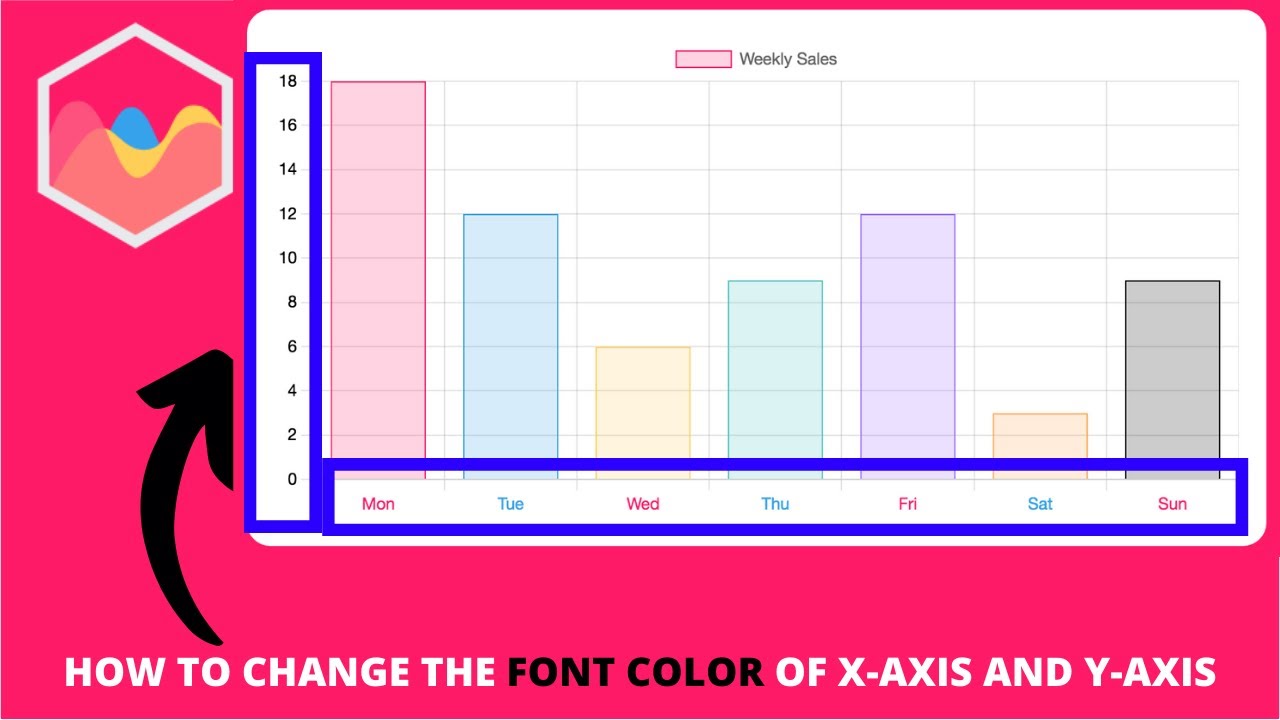
The code that is used to change the color of axis labels is as below: This sample shows how to use different tick features to control how tick labels are shown on the x axis. '#142ffc' } check the live demo of changing axis labels colors change x axis labels color.
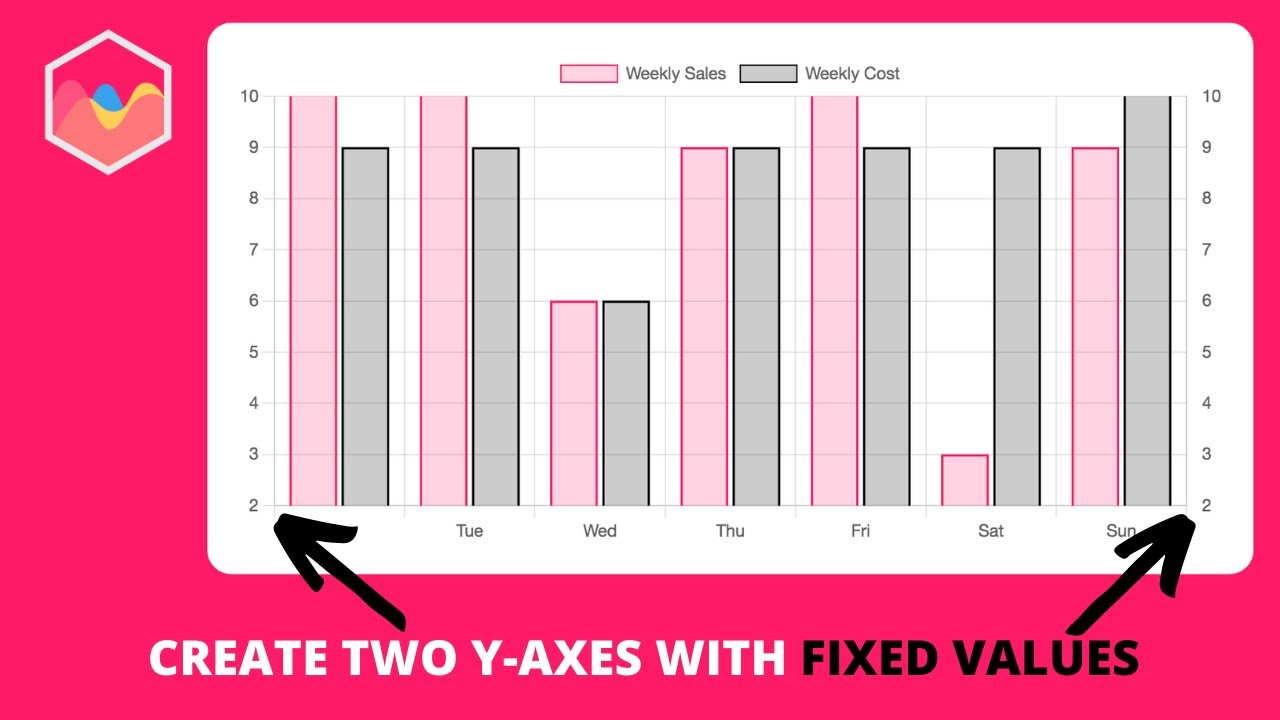
For textual elements, you can change the font. I've got a simple chart.js chart with dual axes. For example, in my sample.
Here now for version 3.xx for those interested: I have created the above chart using chart.js library. I tried to add the code with fontcolour from other threads here on stackoverflow.
(line) => (line.index === 0 ?. String|string[] '' the text for the title. Colors charts support three color options:
For geometric elements, you can change background and border colors; These axes are known as 'cartesian axes'. All these values, if undefined, fallback first to the dataset options.
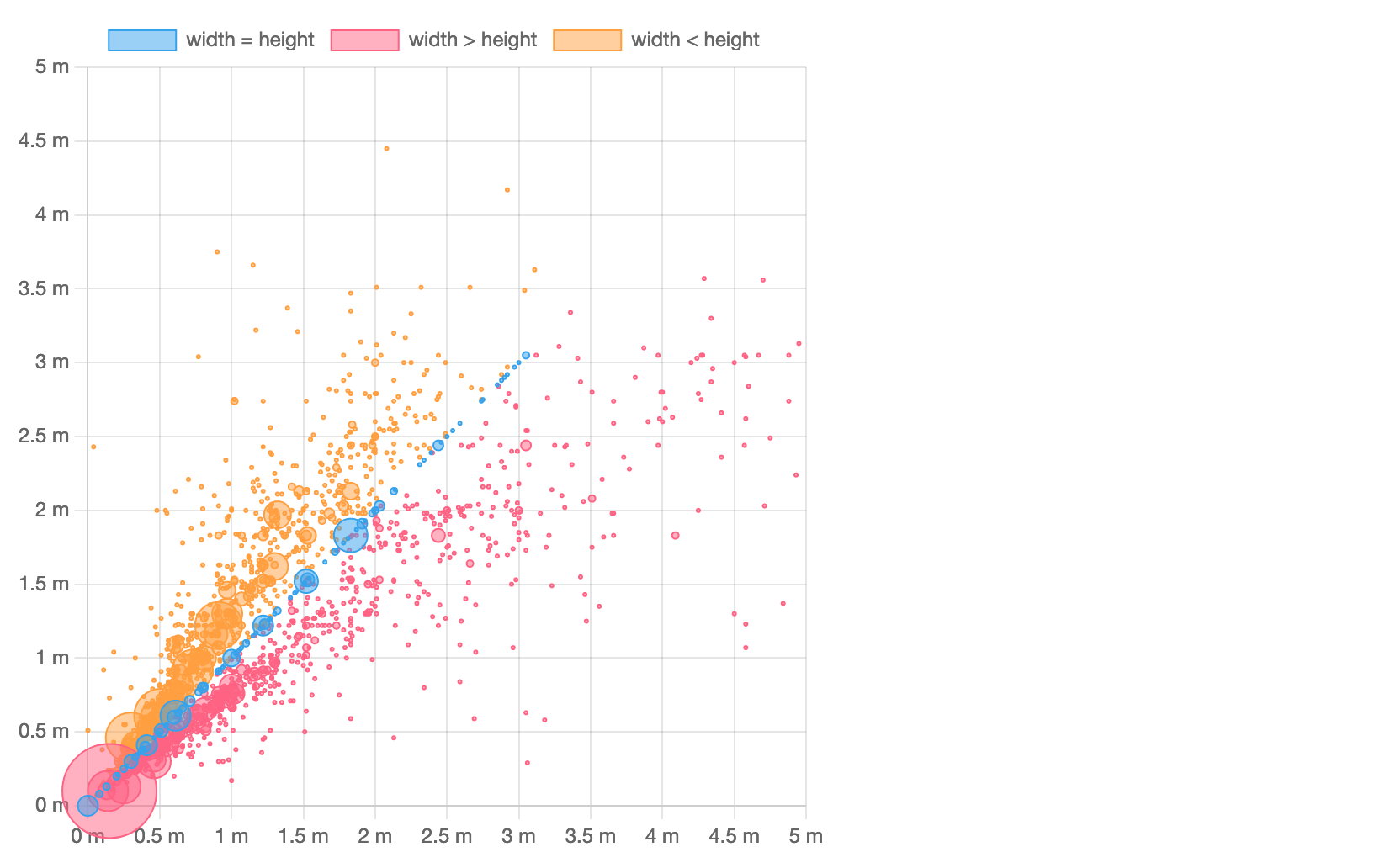
In this case, the y axis grid lines are colored based on their. If true, display the axis title. Rgba (70, 89, 71, 1.0) }, 10.
11 ok, i figured it out: { color:rgba (255,255,255,0.5), zerolinecolor:rgba (255,255,255,0.5) } }], yaxes: That doesn't allow to have different color for axisline and gridlines
For example, below is how you can. I want to change the horizontal and the vertical axis colors in this chart. General point styling the style of each point can be controlled with the following properties:
This sample shows how to use scriptable grid options for an axis to control styling. You can change the config like this to handle the colour of the x and y. 1 answer sorted by: