Top Notch Info About What Is A Horizontal Menu Bar Histogram In R

The menu bar provides the user with a place in a.
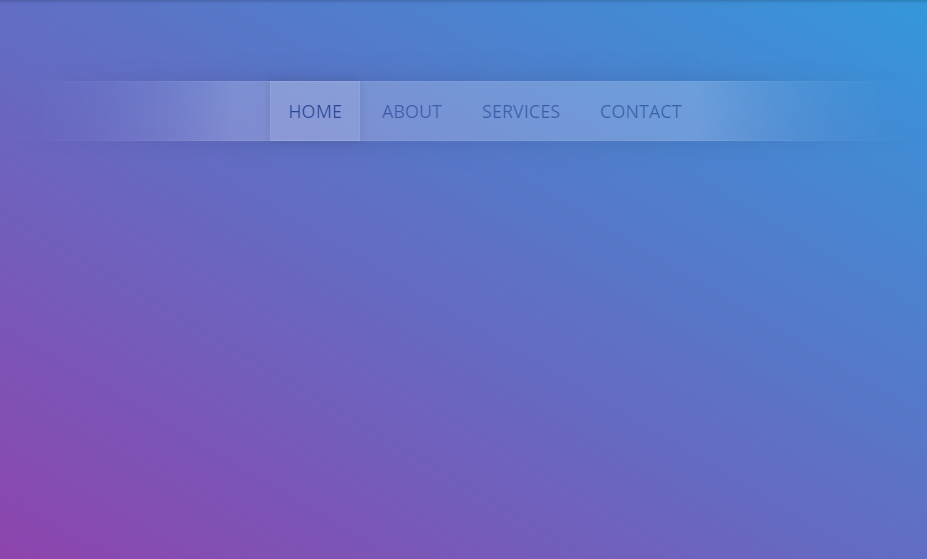
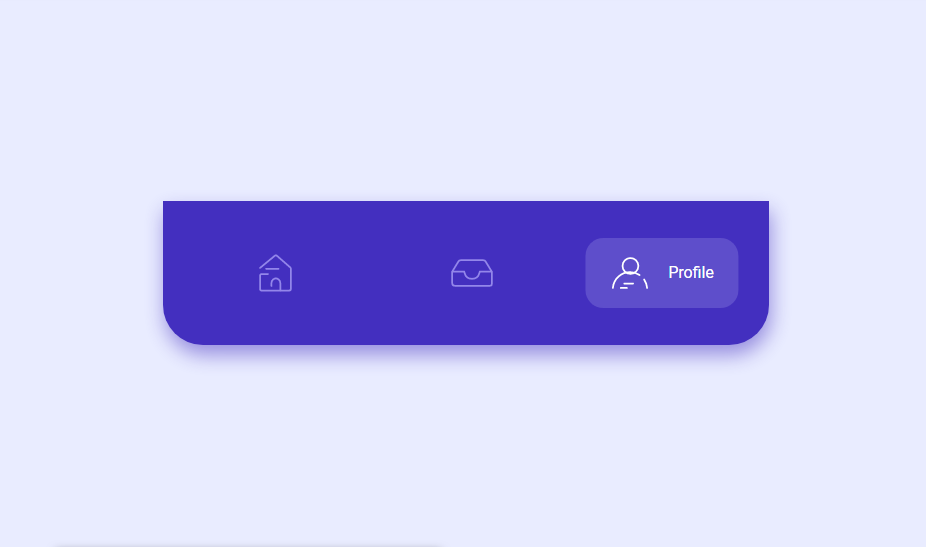
What is a horizontal menu bar. Horizontal menus are a favored choice for displaying navigation options prominently across the top of websites or applications. The menu in the bottom right is the one for media. A simple example of a css horizontal menu with icons.
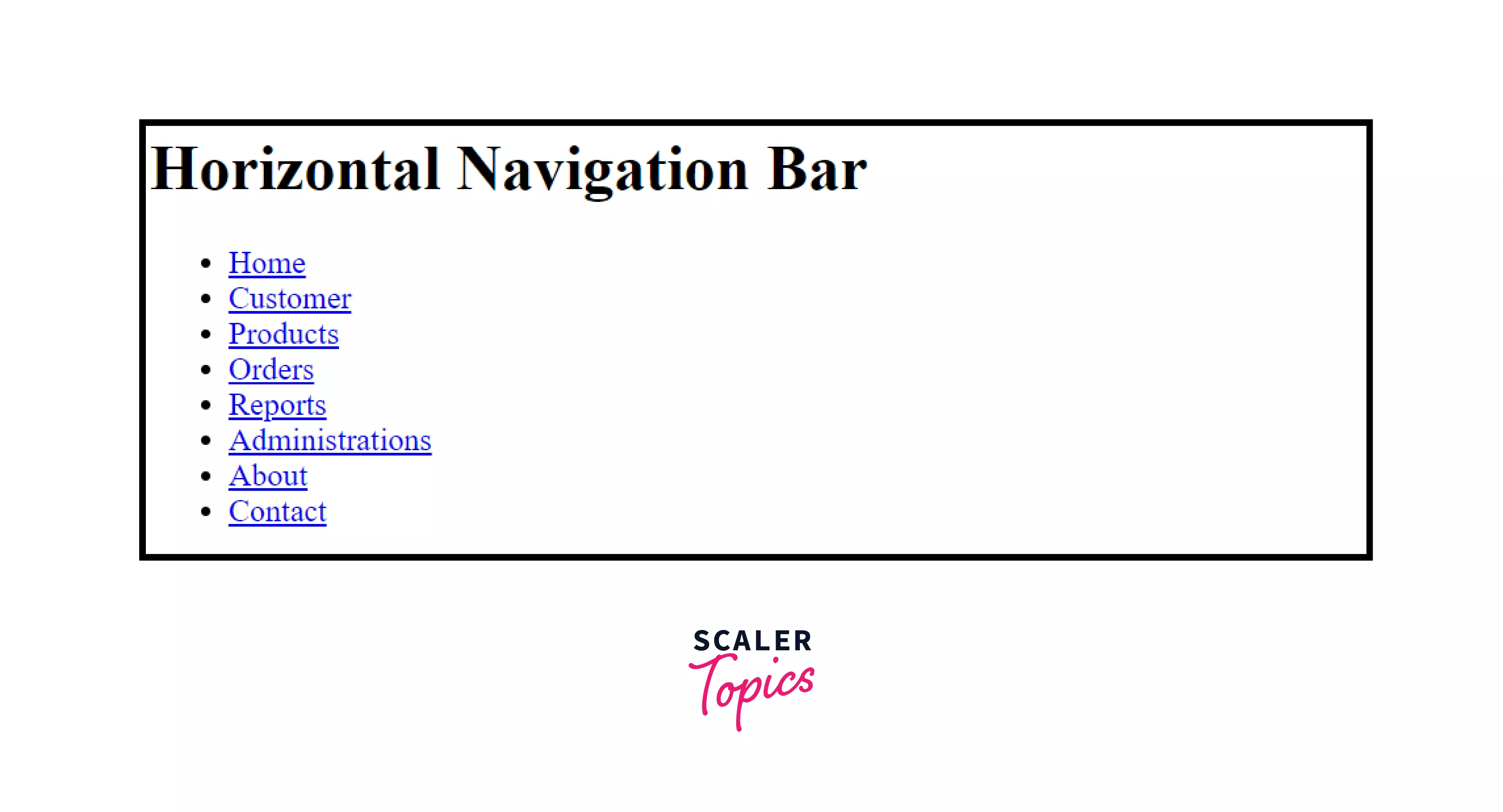
A vertical stack of three evenly spaced horizontal lines. These menus provide a sleek and. Creating a horizontal navigation bar in html and css involves using an unordered list () for navigation items and applying css to style them for a.
What is a navigation menu bar? Learn how to create a horizontal scrollable menu with css. Technically these are used to display secondary.
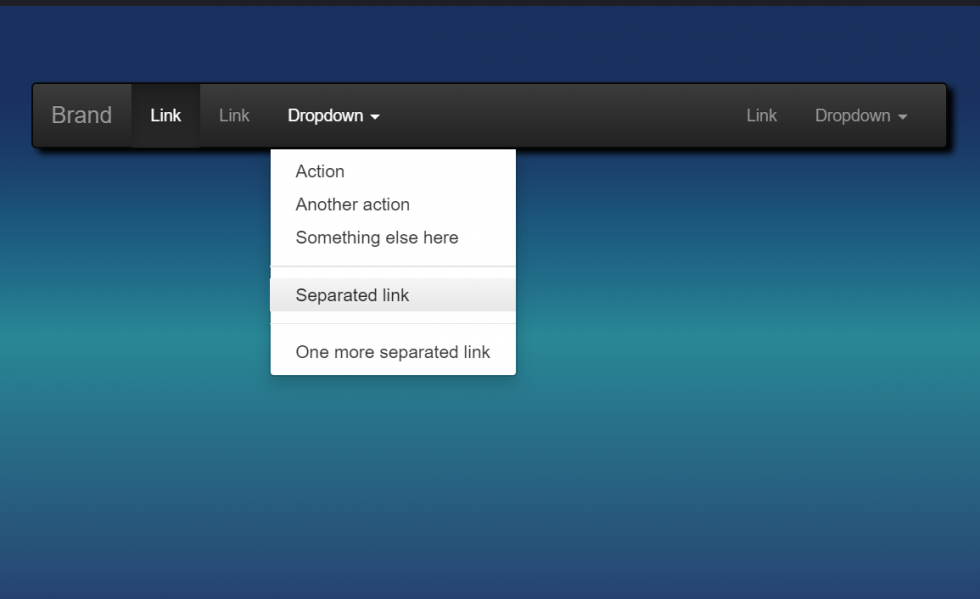
The simplest thing to do is to is to force the line to break by inserting an element at the end of the line that will occupy more than the left available space and then hiding it. This html and css project helps you to create a horizontal menu with submenu. As the name refers, the designer.
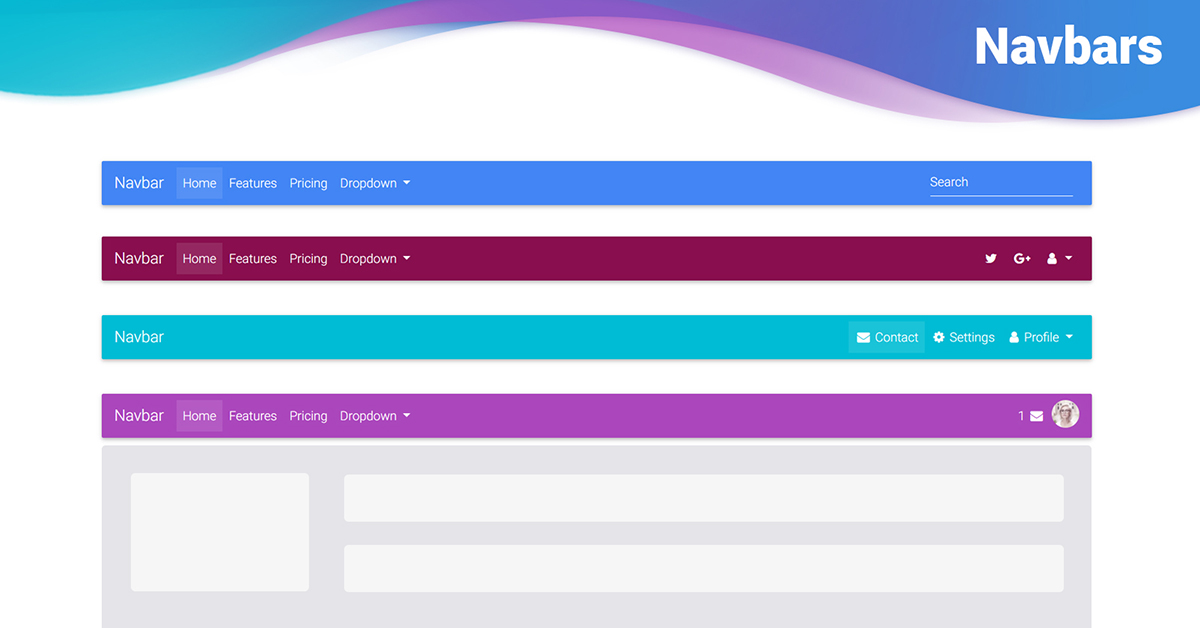
This is another example of the bootstrap horizontal menu which works as a navbar. The 'kebab' (three vertical dots), which originated in google's material design languge, is designed to open a smaller inline menu from a button or other. On android, it is referred to as overflow menu.
A standard navigation bar is created with. In this article we address the pros and cons of horizontal and vertical primary menu bars. With bootstrap, a navigation bar can extend or collapse, depending on the screen size.
Our collection goes beyond the. The bar and living room in. A menu bar is a thin, horizontal bar containing the labels of menus in a gui (graphical user interface).
It uses html nested lists to create a dropdown submenu on the hover event. One way to build a horizontal navigation bar is to specify the elements as inline, in addition to the standard code from the previous page: On apple and ios devices it is referred to as more options menu.
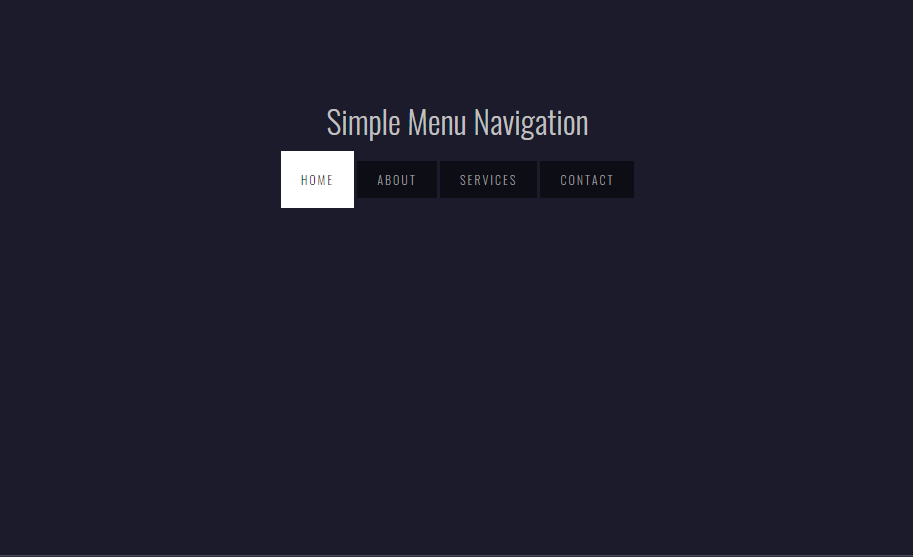
This html & css code snippet helps you to create a stylish horizontal menu bar with hover effect. A simple example of a css horizontal menu with icons. Home news contact about support blog tools base custom more logo friends partners people work.
Bootstrap menu horizontal menu design. There are two ways to create a horizontal navigation bar. The menu features a unique hover effect, with animated strokes.