Outrageous Tips About How Do You Make An Inline Grid To A Simple Line Graph

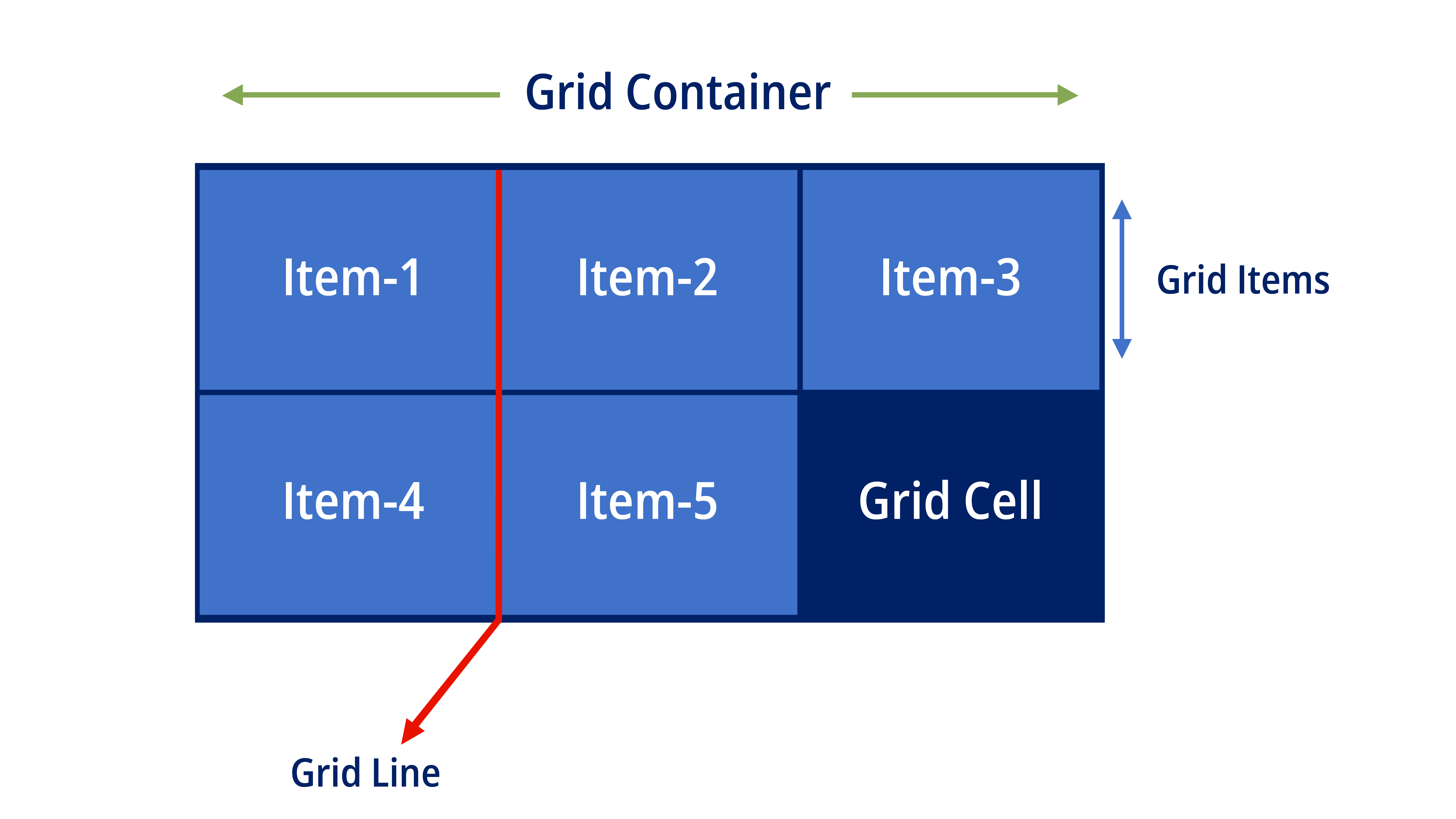
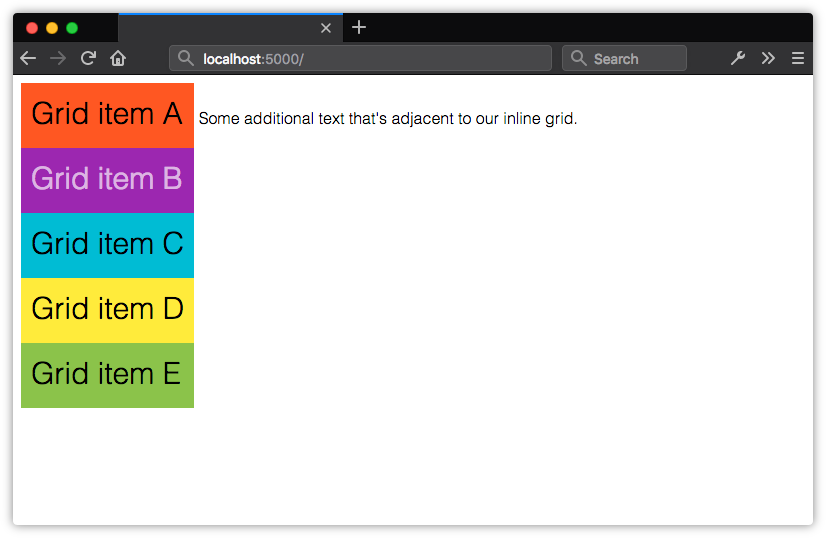
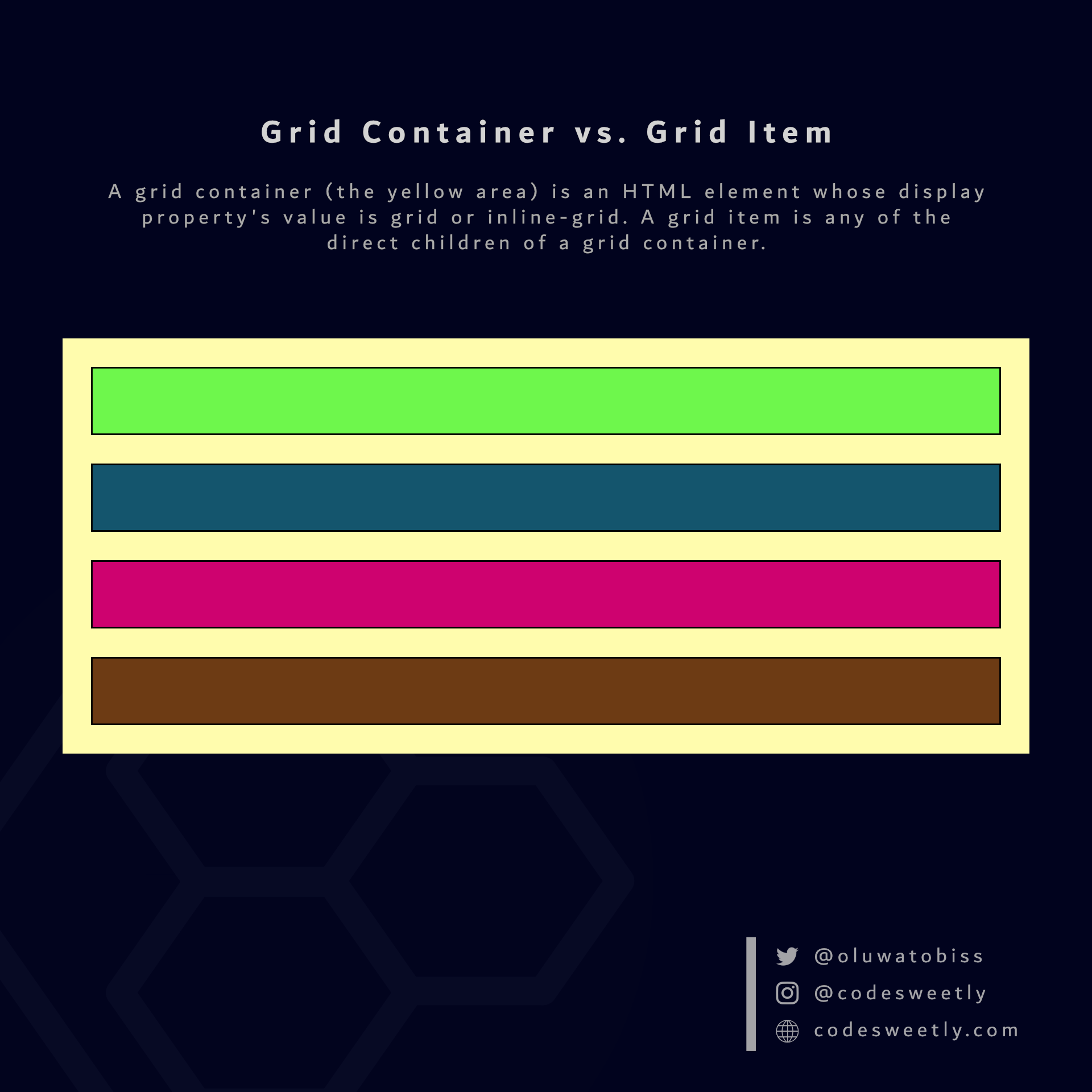
All direct children of grid containers become grid items.
How do you make an inline grid. Instead of using display: For ones, who prefer jsfiddle. Positioned, for explicit position of an element.
If i make it a block element, it will expand to fit the entire line, putting each of these icons on its own line, and wasting tons of space on the screen (each.feature_wrapper will be a slightly different size, but none will ever be as wide as the entire screen.) example code: One common use for display: When i insert a link into a div container using css grid, it treats the link as a block element vs.
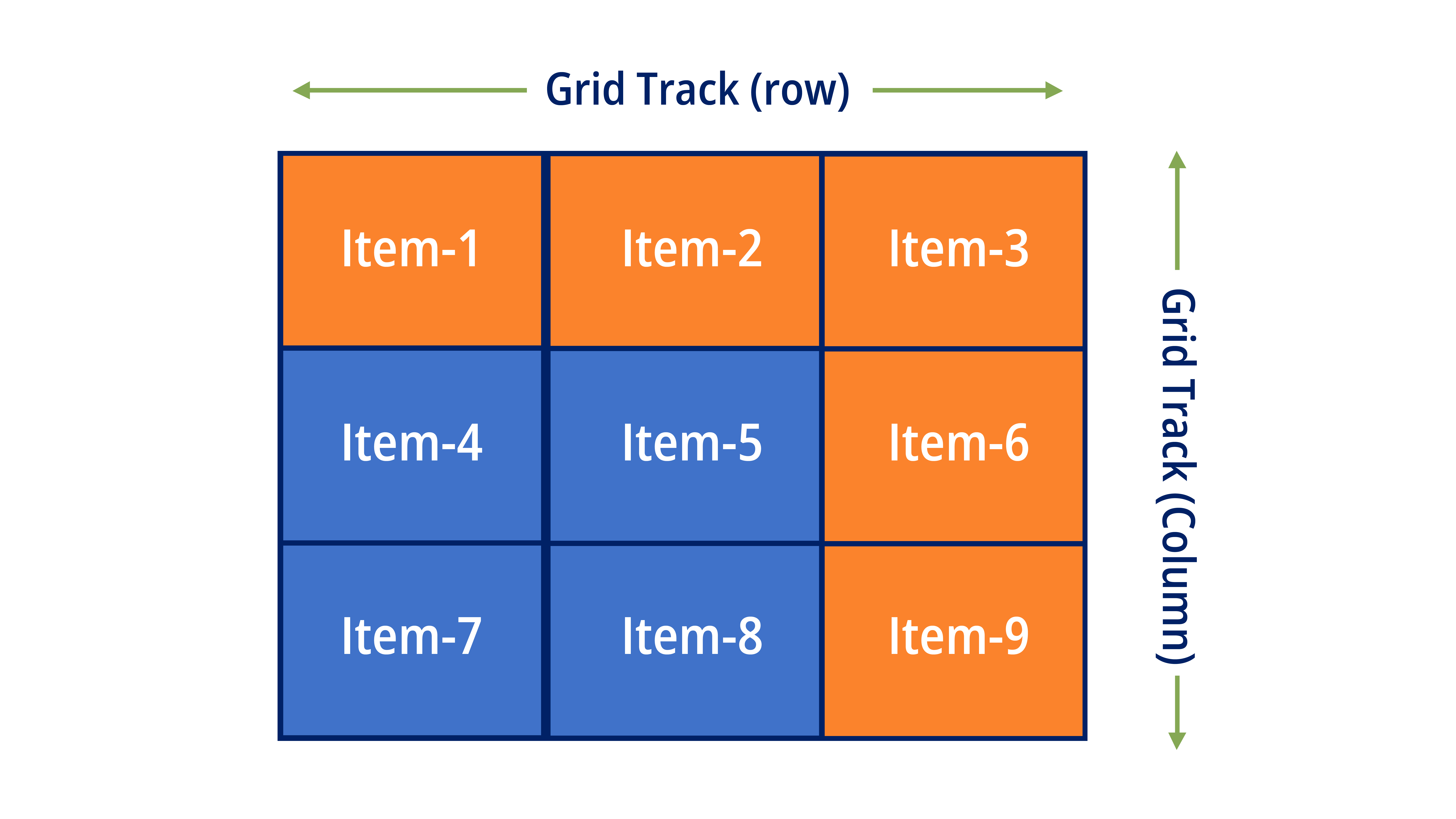
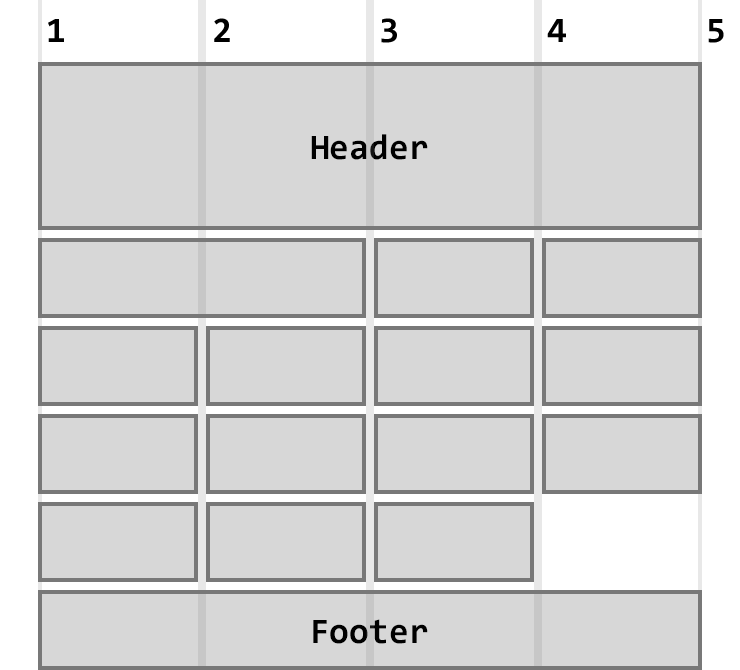
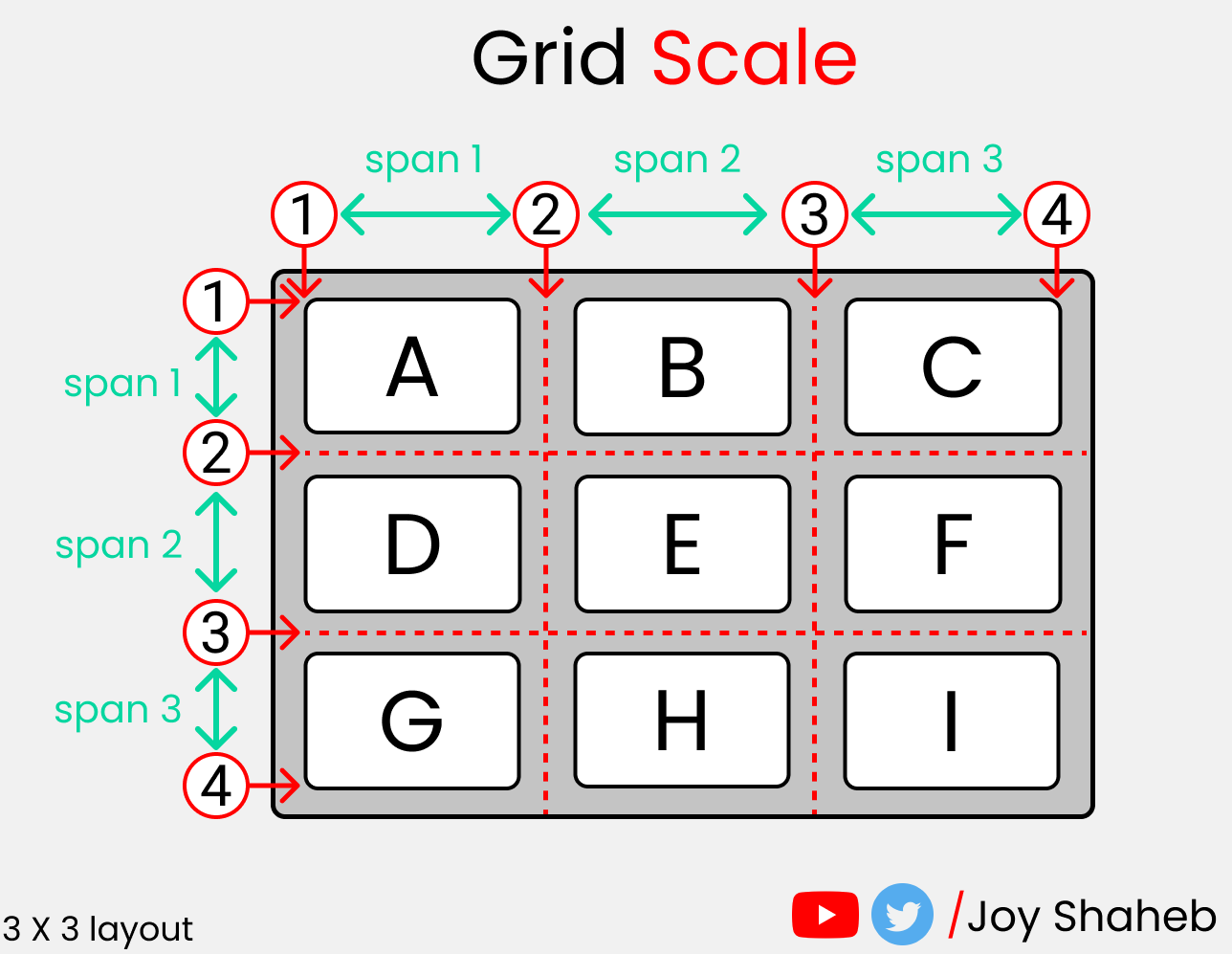
However, the direct children are still grid items and behave in the same way as grid items inside a. In this example, i have a containing div with a class. By default, a container has one grid item for each column, in each row, but you can style the grid items so that they will span multiple columns and/or rows.
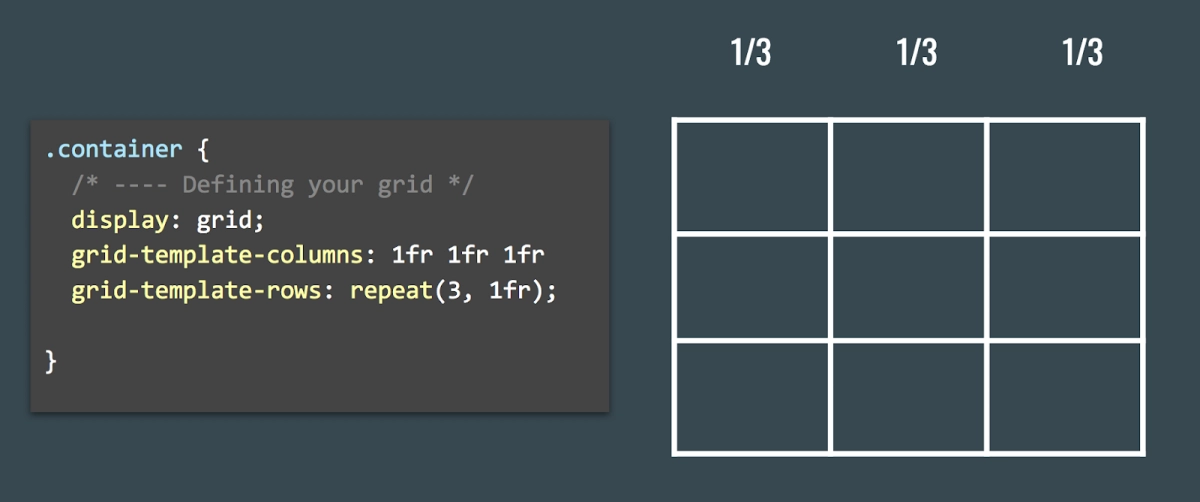
We create a grid container by declaring display: Higher number of goals scored; Even when i try to force it to be inline, it still treats it as block.
Browser support the grid properties are supported in all modern browsers. In css grid, how to make entires in same row inline when copy and pasting the entries? Another way to create grids is to use display:
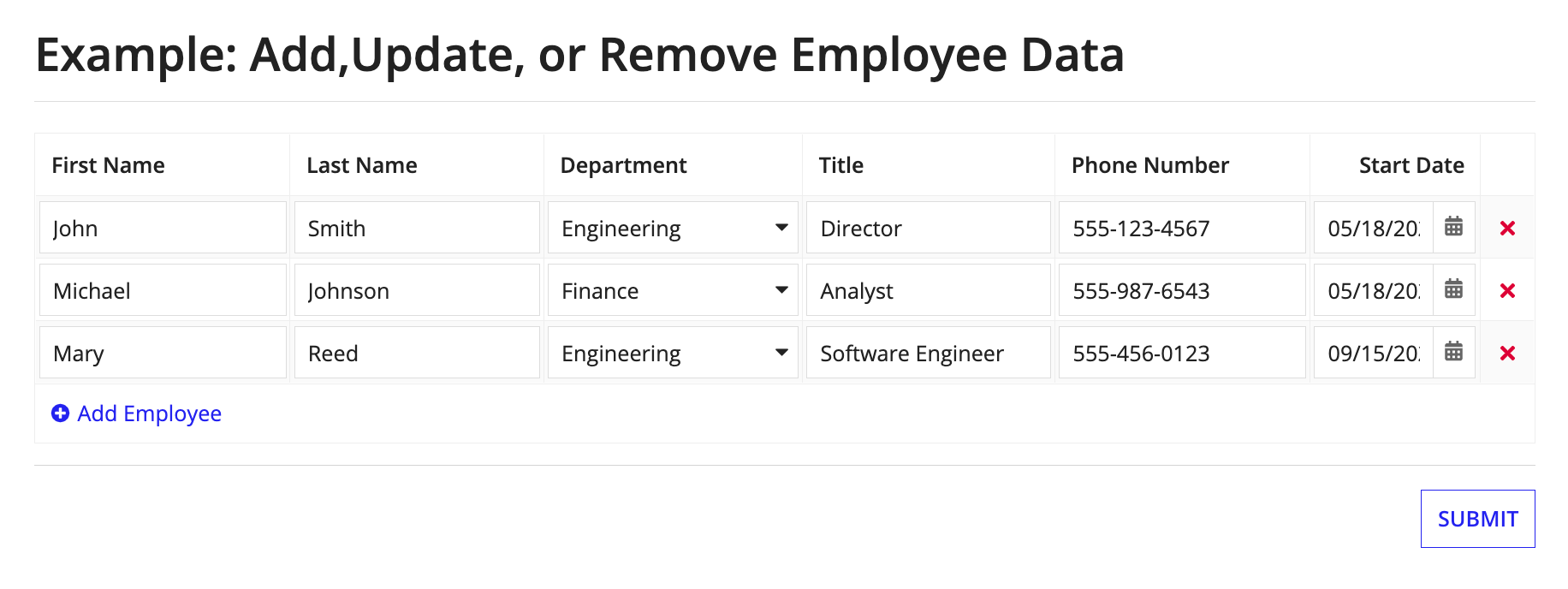
Responsive inline form resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next to each other on smaller screens): Td for external gridlines, use the tag: Column with the same result.
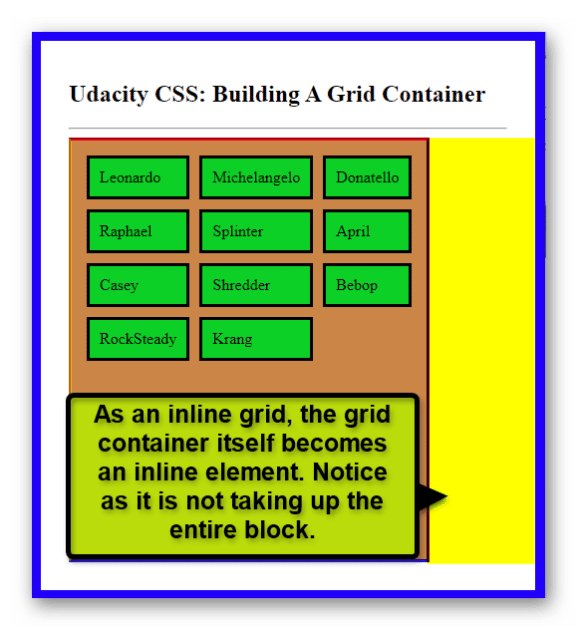
As a result, the grid boxes don’t occupy the entire length of the available space. Modified 3 years, 1 month ago. Learn how to create a responsive inline form with css.
Block, for sections in a webpage. This works, but uses a br tag: (tried by setting display to inline but did not work) asked 3 years, 1 month ago.
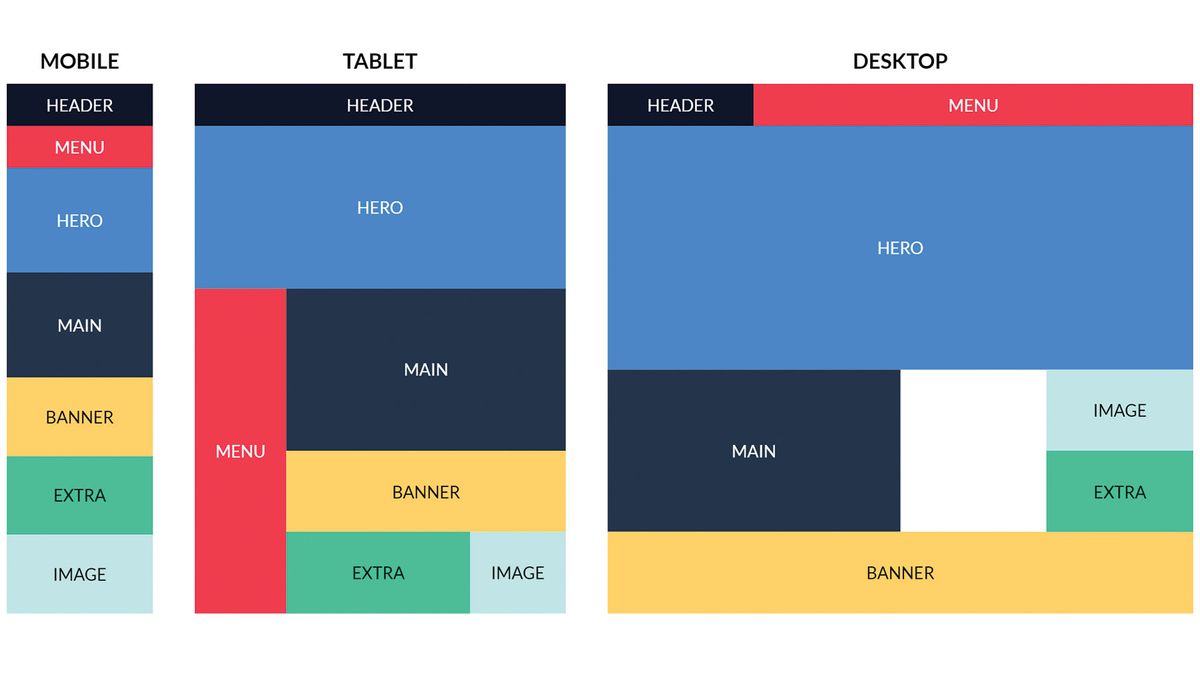
The flexible box layout module, makes it easier to design flexible responsive layout structure without using float or positioning. Having decided on the grid that your design needs, you can use css grid layout to create it. You can also create an inline grid by using display:
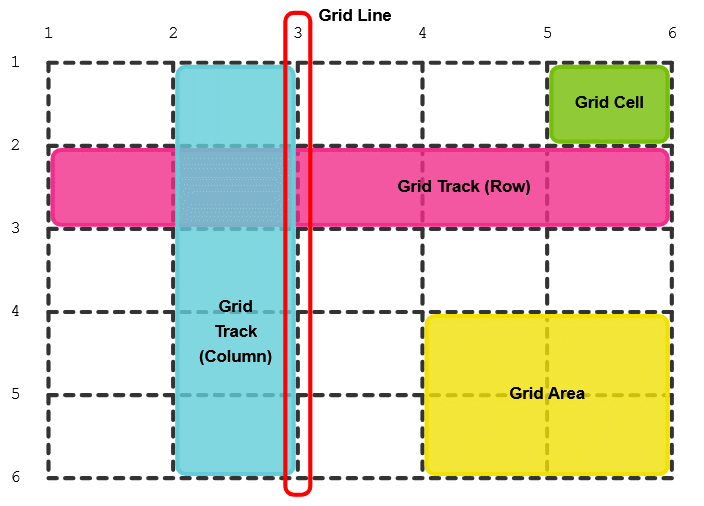
Like tables, grid layout enables an author to align elements into columns and rows. As soon as we do this, all direct children of that element become grid items. The following example creates horizontal navigation links: